bLazy 是一个不依赖于第三方JS库(如 jQuery)的lazyLoad脚本,压缩版只有几Kb,而且支持根据不同的设备宽度显示不同大小的图片,这个功能对于响应式开发非常有用,也是倡萌推荐的主要原因。可喜的是,这么好的脚本,支持所有主流的浏览器,包括 IE7+。
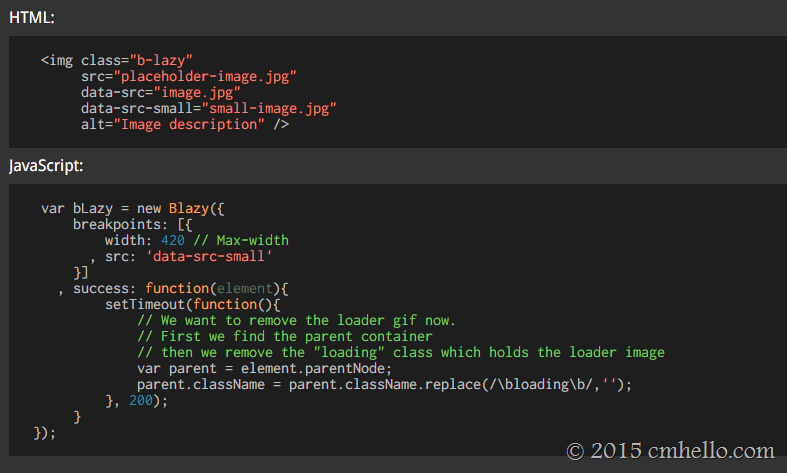
下面的样例代码的功能就是,当设备宽度小于 420px 的时候,就加载小图片,否则加载大图片,同时,图片加载后移除加载器。

实际的演示效果请访问:http://dinbror.dk/blazy/
bLazy 下载及详细参数使用说明,请访问:http://dinbror.dk/blog/blazy/