无论您是 CSS 专家还是前端初学者,使用正确的 CSS 框架对于您的日常任务都至关重要。有许多框架的最终目标是相同的:以最简单的方式帮助开发人员定位多个屏幕。 这就是为什么 Bootstrap 是迄今为止市场上最流行的…
分类: 素材代码
收集建站素材代码,学习前端技巧
响应式图片灯箱插件 baguetteBox.js
baguetteBox.js 是一个简单和易于使用lightbox图片灯箱纯JavaScript脚本,拥有图像放大缩小并带有相应的CSS3过度,并能在触摸屏等设备上完美展示。 主要特点 纯JS编写,无任何依赖 支持多重画…
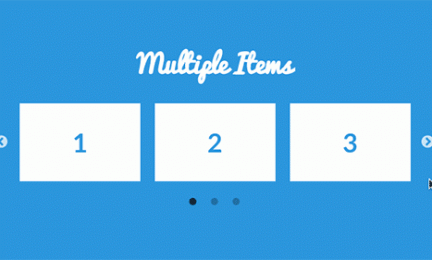
功能最全的响应式幻灯片 jQuery 插件:slick
在设计达人看到这个幻灯的介绍,非常不错,转载分享下。 随着移动端的普及,为了能让访客方便查看网页内容,网页幻灯片效果(又称:灯箱,轮换图)也需要支持移动端,即响应式,当然再加上拖拽支持就更多好了,今天为大家分享一个实用的…
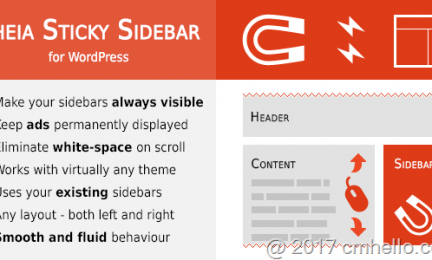
jQuery 侧边栏固定 Theia Sticky Sidebar
现在的网站很多都是2栏或3栏布局,很多情况下,并不是所有的栏目都等高,倡萌今天推荐的 Theia Sticky Sidebar 就可以让网站的所有侧边栏,在网页上下滚动时,永久可见,类似于固定侧边栏。可能很难准确表述清楚…
OkayNav:根据浏览器宽度自动隐藏多余菜单的响应式菜单
响应式无疑是现在主流的网页设计,倡萌在制作主题的过程中,对于横向菜单的响应式一直没有比较好的处理方式,毕竟我们无法知道用户的横向菜单会有多长,只能让菜单分行显示,其实最佳的效果应该是根据浏览器宽度自动隐藏多余的菜单。 倡…
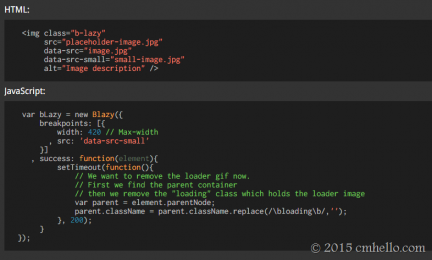
bLazy.js:轻量级支持响应式图片的lazyLoad脚本
bLazy 是一个不依赖于第三方JS库(如 jQuery)的lazyLoad脚本,压缩版只有几Kb,而且支持根据不同的设备宽度显示不同大小的图片,这个功能对于响应式开发非常有用,也是倡萌推荐的主要原因。可喜的是,这么好的…
PHP 过滤常用标签的正则表达式
在 php 项目中,经常要用到一些过滤标签的正则表达式,收藏一下备用: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28…
新版百度百科边栏固定的百度分享
访问百度百科时,看到侧边固定的百度分享,顺手巴拉下来,说不定哪天用上,分享一下。 在网页的 </body> 前面添加下面的代码(请修改 12 行的 uid 为自己的): 1 2 3 4 5 6 7 8 9 1…
支持触屏操作的响应式jQuery幻灯/旋转木马:OWL Carousel
今天倡萌推荐的 OWL Carousel 是一款非常轻巧的响应式jQuery幻灯/旋转木马,还支持触摸屏幕切换,而且非常轻巧,压缩版只有 9kb,支持 IE7+、Chrome、Firefox 等浏览器。 在线演示及下载
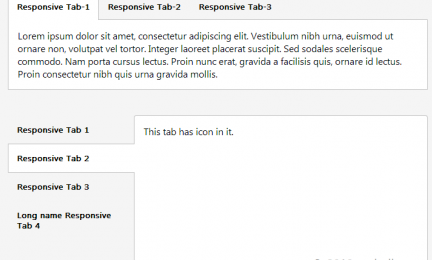
jQuery 响应式 Tab 选项卡/手风琴 Easy Responsive Tabs to Accordion
Easy Responsive Tabs to Accordion是一款轻量级的响应式 Tab 选项卡/手风琴jQuery插件,默认为水平/垂直Tab选项卡样式: 随着窗口变小(默认768px),自动切换为手风琴样式: …