响应式无疑是现在主流的网页设计,倡萌在制作主题的过程中,对于横向菜单的响应式一直没有比较好的处理方式,毕竟我们无法知道用户的横向菜单会有多长,只能让菜单分行显示,其实最佳的效果应该是根据浏览器宽度自动隐藏多余的菜单。
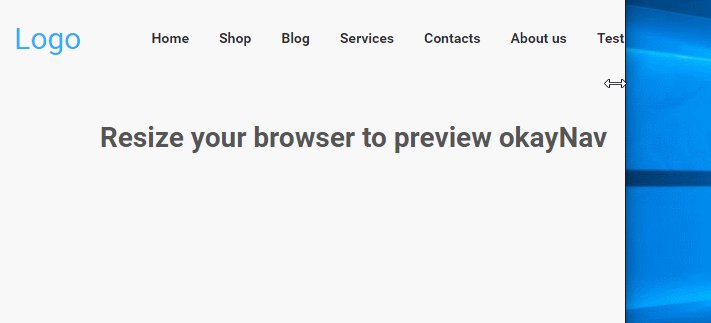
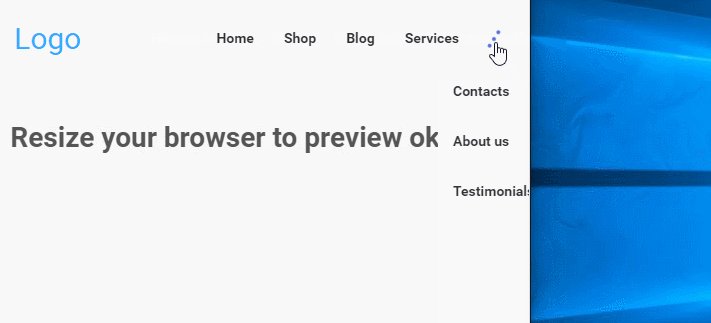
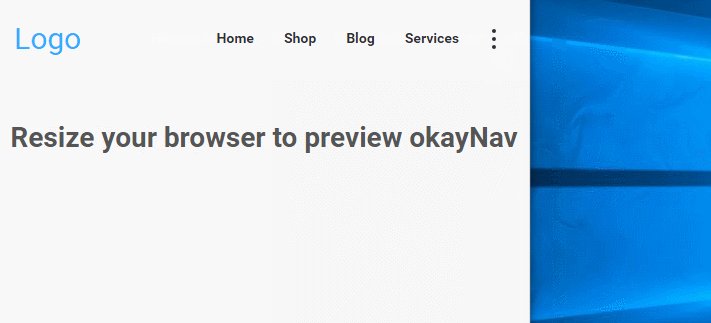
倡萌今天推荐的 OkayNav 就是一个非常棒的项目,它是根据浏览器宽度自动隐藏多余菜单的响应式菜单,一起来看下演示效果:
OkayNav 支持 IE9+、Firefox 和 Chrome 等主流浏览器。过渡效果支持 IE10+。截止本文发布(2016年5月9日),OkayNav 还不支持多级菜单,不过这个已经在开发者的开发计划中,如果哪位朋友测试支持了,希望回复告知下哦!
作者的开发计划:
- 支持 AMD / CommonJS
- 多级导航菜单
- 添加选项设置某些导航项目优先
- 添加选项设置隐藏或显示所有导航项目,而不是逐步隐藏
你也可以自己在线测试下:http://codepen.io/VPenkov/full/wMZBOg/