在我爱水煮鱼博客看到这篇文章,转载过来,哪天好好学习一下。 lazyload这个 jQuery 插件,是用来缓冲加载图片的插件。如果一篇文章很长有很多图片的话,下载图片就需要很多时间。而这款插件,会检测你的滚动情况,只有…
分类: 素材代码
收集建站素材代码,学习前端技巧
KandyTabs:强大的jQuery Tab选项卡插件[荐]
倡萌一直以来都喜欢搜集一些好的建站素材代码,今天倡萌和大家分享一个非常的强大的jQuery Tab选项卡插件:KandyTabs,它是国人吉光片羽开发的。倡萌打算好好研究一下这个插件,以后运用在主题制作中,这样引入一个j…
一个漂亮的CSS浮出层写法[公告对话型]
在大前端那里看到一个很不错的CSS浮出层写法,不仅样式漂亮,而且兼容IE6-10、Chrome、Firefox等基本上所有主流浏览器,所以不必担心其兼容性和实用性。据悉,支付宝等站点采用的也是此方式。转载过来,以后可以在…
BlogMi:不需要数据库的迷你博客程序
“博客迷”(BlogMi)是一套基于基于MiniCMS项目改进的开源、简洁、高效的PHP博客程序,不需要数据库的支持,采用的是类似TXT文本数据库的存储形式。上传本程序到支持PHP的主机或虚拟空间,立即就可使用。
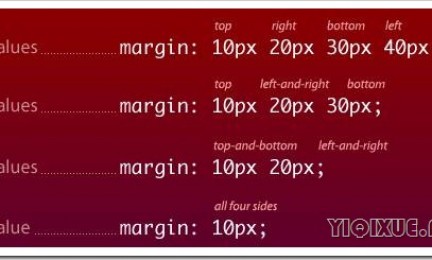
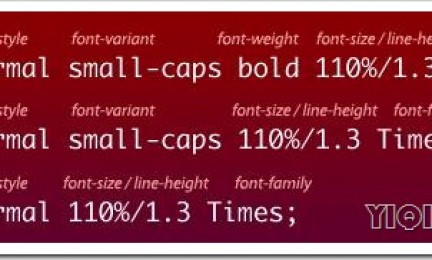
CSS简写指南(color/margin/padding/border/outline/background/font/list)
高效的css写法中的一条就是使用简写。通过简写可以让你的CSS文件更小,更易读。而了解CSS属性简写也是前端开发工程师的基本功之一。今天我们系统地总结一下CSS属性的缩写。
区别script中的type=”text/javascript”和language=”Javascript”
在制作网页的时候,往往需要在页面中使用客户端能够运行的JS代码,因此,都需要添加引用。JS引用一般有type=”text/javascript”和language=”Javascript”两种写法,但language这个属性在W3C的HTML标准中,已不再推荐使用。
jQuery 实现展开与收缩功能代码
倡萌(www.cmhello.com)最近想实现一个功能:隐藏播放器,点击才展开,好不容易找到了 webdesignerwall.com 这个网站,看到里面正好有我需要的功能代码,整理过来收藏备用。 jQuery 实现展…
4款漂亮的QQ客服侧栏滑动代码
最近倡萌(www.cmhello.com)搜集了4款漂亮的QQ客服侧栏,和大家分享一下,估计会有不少朋友需要,顺便记录一下,以后倡萌可能也会用到。 1、在线QQ客服、返回顶部二合一网页滚动工具条(图1) 这一款相信很多朋…
LiveZilla PHP免费在线客服系统安装使用教程
LiveZilla的功能和特点 LiveZilla基于PHP架构,可以运行在Linux主机或者windows主机,主要分为客户端、服务端和服务器端。其中客户端就是自定义的Live Support,服务端是我们本机安装的一…
网页自动跳转代码大全
昨晚在发布箫凌共享中心关闭的公告时候,倡萌对原有的域名www.52xldown.cn做了跳转,顺便把代码记下,方便不时之需吧 不隐藏转向之后的地址 代码一 1 2 3 4 5 6 7 8 9 10 11 12 13 14…