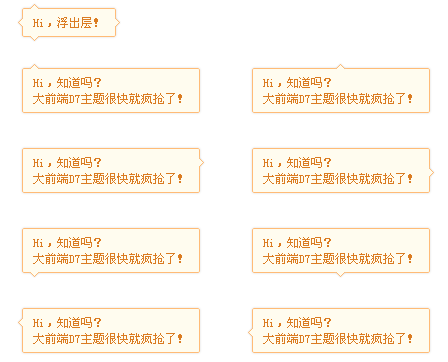
在大前端那里看到一个很不错的CSS浮出层写法,不仅样式漂亮,而且兼容IE6-10、Chrome、Firefox等基本上所有主流浏览器,所以不必担心其兼容性和实用性。据悉,支付宝等站点采用的也是此方式。转载过来,以后可以在主题中使用,呵呵。

HTML代码样例
1 2 3 4 5 6 7 | <div class="poptip"> <span class="poptip-arrow poptip-arrow-top"><em>◆</em><i>◆</i></span> <span class="poptip-arrow poptip-arrow-right"><em>◆</em><i>◆</i></span> <span class="poptip-arrow poptip-arrow-bottom"><em>◆</em><i>◆</i></span> <span class="poptip-arrow poptip-arrow-left"><em>◆</em><i>◆</i></span> Hi,知道吗? <br>大前端D7主题很快就疯抢了! </div> |
以上HTML构成了一个浮出层和四个方向的尖角,其实你只需要其中的一个span标签,所以真正用上的代码并没那么多。
CSS代码样例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /* poptip */ .poptip{position: absolute;top: 20px;left:20px;padding: 6px 10px 5px;*padding: 7px 10px 4px;line-height: 16px;color: #DB7C22;font-size: 12px;background-color: #FFFCEF;border: solid 1px #FFBB76;border-radius: 2px;box-shadow: 0 0 3px #ddd;} .poptip-arrow{position: absolute;overflow: hidden;font-style: normal;font-family: simsun;font-size: 12px;text-shadow:0 0 2px #ccc;} .poptip-arrow em,.poptip-arrow i{position: absolute;left:0;top:0;font-style: normal;} .poptip-arrow em{color: #FFBB76;} .poptip-arrow i{color: #FFFCEF;text-shadow:none;} .poptip-arrow-top,.poptip-arrow-bottom{height: 6px;width: 12px;left:12px;margin-left:-6px;} .poptip-arrow-left,.poptip-arrow-right{height: 12px;width: 6px;top: 12px;margin-top:-6px;} .poptip-arrow-top{top: -6px;} .poptip-arrow-top em{top: -1px;} .poptip-arrow-top i{top: 0px;} .poptip-arrow-bottom{bottom: -6px;} .poptip-arrow-bottom em{top: -8px;} .poptip-arrow-bottom i{top: -9px;} .poptip-arrow-left{left:-6px;} .poptip-arrow-left em{left:1px;} .poptip-arrow-left i{left:2px;} .poptip-arrow-right{right:-6px;} .poptip-arrow-right em{left:-6px;} .poptip-arrow-right i{left:-7px;} |
这段CSS写的已经很简练了,所以不要嫌多,因为它具有很强的扩展性。
好了,剩下的就自己折腾了,如果你有什么有的代码素材,欢迎和倡萌分享哦。