无论您是 CSS 专家还是前端初学者,使用正确的 CSS 框架对于您的日常任务都至关重要。有许多框架的最终目标是相同的:以最简单的方式帮助开发人员定位多个屏幕。 这就是为什么 Bootstrap 是迄今为止市场上最流行的…
标签: CSS
转载:纯 CSS 无 Hack 跨浏览器的多列等高
纯 CSS 打造多列等高并不像想象中那么容易。本文着重讲述多列布局出现的问题,之后提供一个在所有浏览器都正常工作的简单解决方案。这个方法 100% 无 CSS hack,无图片,无 javascript,甚至可以用在最严…
使用 css 控制 ul 水平居中
在制作主题时,需要在底部添加一个导航,用来显示“关于我们”等页面链接,一般需要设置 UL 水平居中,下面是比较简洁的方法,可以实现不限定宽度让ul水平居中,关键在于 display:inline 的运用,记录一下。 ht…
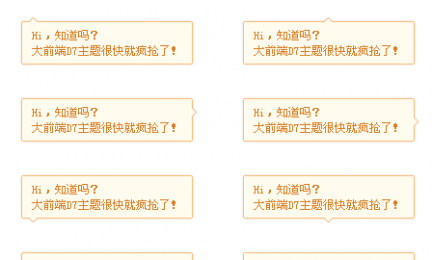
一个漂亮的CSS浮出层写法[公告对话型]
在大前端那里看到一个很不错的CSS浮出层写法,不仅样式漂亮,而且兼容IE6-10、Chrome、Firefox等基本上所有主流浏览器,所以不必担心其兼容性和实用性。据悉,支付宝等站点采用的也是此方式。转载过来,以后可以在…
记录Hcms主题遇到的CSS问题及解决办法
在这次制作Hcms主题过程中,遇到了不少问题,最突出的就是CSS代码冲突,比如下拉菜单被幻灯挡住,IE6和IE7 float:right 换行等
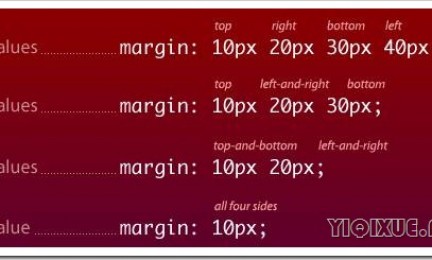
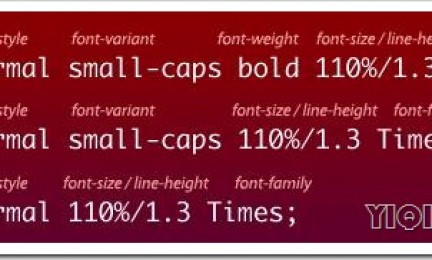
CSS简写指南(color/margin/padding/border/outline/background/font/list)
高效的css写法中的一条就是使用简写。通过简写可以让你的CSS文件更小,更易读。而了解CSS属性简写也是前端开发工程师的基本功之一。今天我们系统地总结一下CSS属性的缩写。