换上新主题Hstyle以后,倡萌也选择了百度分享,昨晚简单测试一下W3C,发现百度分享调用代码居然不符合W3C标准,google了一下,发现还是有前辈找到了解决办法。话说这个问题早在半年多前就有朋友反馈给百度了,但是至今没有官方的解决方案出来,咋回事呢?
倡萌使用的百度分享调用代码默认为:
1 2 3 4 5 6 7 | <!-- Baidu Button BEGIN --> <script type="text/javascript" id="bdshare_js" data="type=slide&img=0&uid=11321" ></script> <script type="text/javascript" id="bdshell_js"></script> <script type="text/javascript"> document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + new Date().getHours(); </script> <!-- Baidu Button END --> |
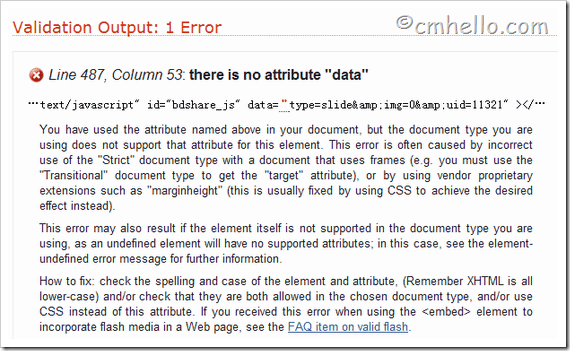
在http://validator.w3.org进行检测发现,出现了如下错误提示:

解决办法:将调用代码修改为如下即可(仅供参考)
1 2 3 4 5 6 7 | <!-- Baidu Button BEGIN --> <script type="text/javascript"> document.write(unescape("%3Cscript type='text/javascript' id='bdshare_js' data='type=slide&img=1&uid=11321'%3E%3C/script%3E")); document.write(unescape("%3Cscript type='text/javascript' id='bdshell_js'%3E%3C/script%3E")); document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + new Date().getHours(); </script> <!-- Baidu Button END --> |
注意:由于每个人选择的样式不一样,所以上面的代码也根据自己的实际来调整。