一款优秀的主题,不仅仅需要美观的设计,还需要最大的各项优化,最大可能地优化主题中用到的图片,也就变得十分重要,使用CSS Sprites技术是比较常见的手段,很多优秀的主题都很注重这一点。倡萌在制作WordPress主题时,也尽可能在这方面做最大的优化,当然了,倡萌技术不到家,所以只好使用一些简单的工具来操作。今天倡萌就推荐一款CSS Sprites在线生成器CSS Sprites Generator。
如果你不知道什么叫CSS Sprites,就自己搜索一下吧,倡萌就不介绍了。
csssprites.com是倡萌比较喜欢的网站,通过它可以简单几步就拼合了背景图片,下面就一起来看看吧
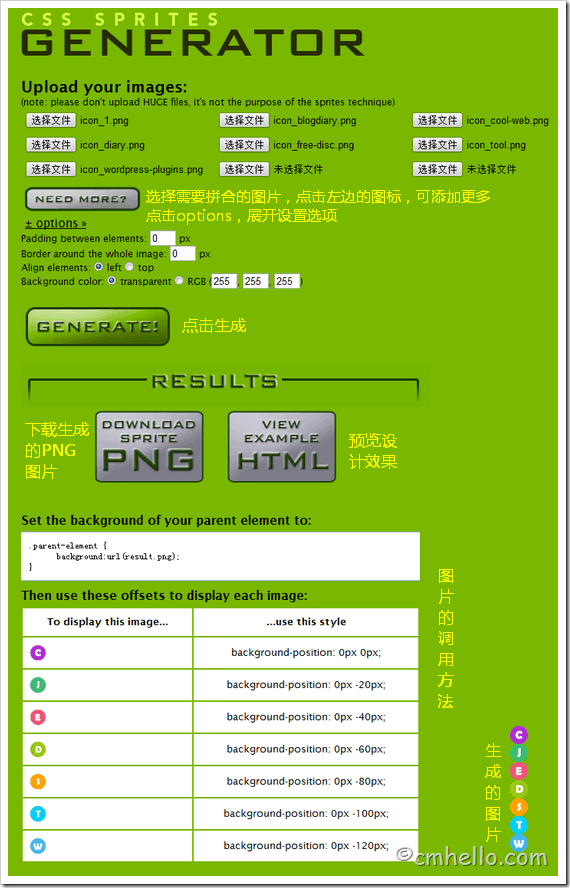
访问CSS Sprites Generator,就可以看到如下界面

CSS Sprites Generator操作方法
1.首先选择需要拼合的图片(最好是大小、格式都一样的,但也不绝对),如倡萌演示时,就选择了自己设计的几个小图标(宽高都为20px)
2.点击+options展开设置选项
- Padding between elements:图片与图片的间距 (根据自己的需要设置)
- Border around the whole image:每个图片的边框(通常为0px)
- Align elements:对齐方式,left为左对齐(纵向排列),top为顶部对齐(横向排列)
- Background color:背景颜色,transparent继承原图背景,或者自动以RGB颜色
3.设置好以后,点击generate!按钮即可生成
4.接着你可以查看和下载生成的图片,CSS Sprites Generator还自动给出了每个图标的调用方法,如果你了解CSS Sprites技术,相信调用就不是问题了。
CSS Sprites Generator还是有不少局限的,仅仅提供了简单的左对齐和顶部对齐这两种方式,如果可以在线自由拖动调整图片的位置,这样就非常强大啦!期待以后有这样的功能!
好了,你自己也去亲自体验一下吧:CSS Sprites Generator
如果你也有搜集一些好的建站工具,一定和倡萌分享哦!!