DW Question & Answer (以下简称 DWQA)插件是一个非常不错的WordPress问答插件,很多朋友看到WordPress大学在用。今天主要简单讲一下wpdx主题的用户,如何安装和配置 DWQA 插件。
昨天更新的 wpdx 1.2 已经对这个插件做了兼容处理,而且主题包里提供了倡萌汉化修正的 DWQA 插件,如果你还没有升级到 wpdx 1.2 ,请访问 响应式 CMS/Blog 双布局主题 wpdx(WP大学现用主题,5色可选) 下载更新。
1.更新至 wpdx 1.2
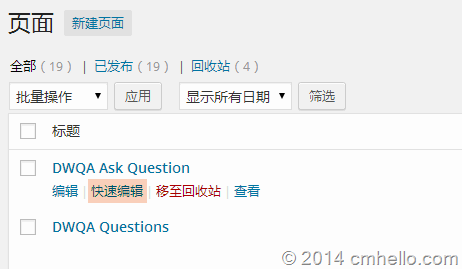
2.上传安装随主题包一起提供的 DWQA 插件。启用插件后,你会在 所有页面 下看到插件自己创建的两个页面,如下:

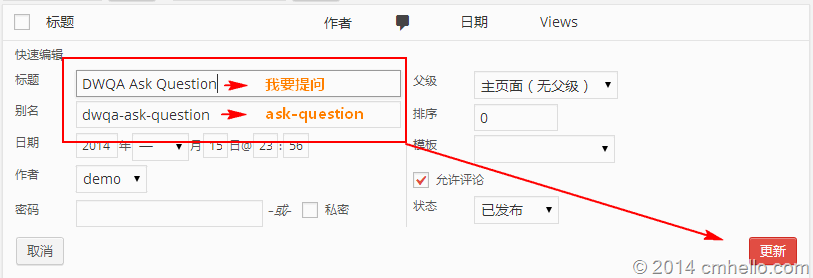
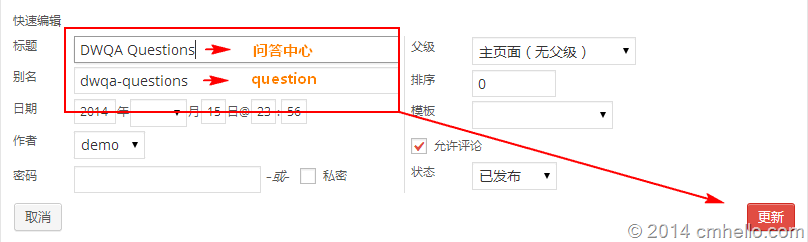
3.点击“快速编辑”,按照下面的图片修改对应的值:


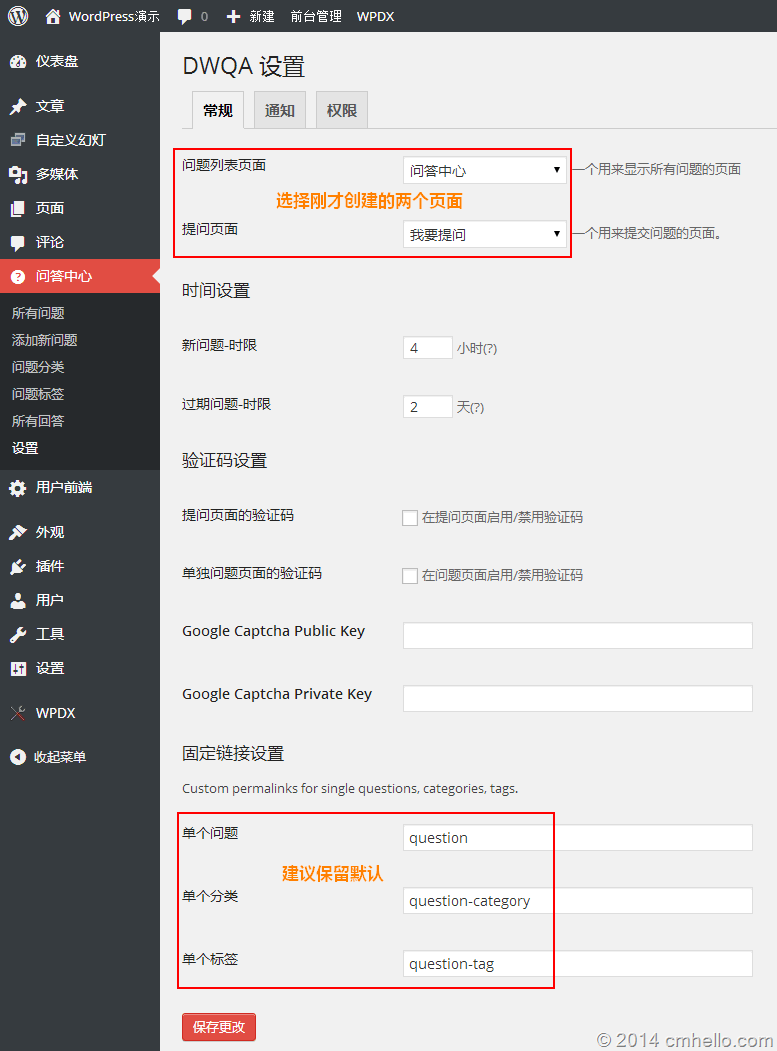
4.访问插件的设置页面,按照下图设置加框的地方:

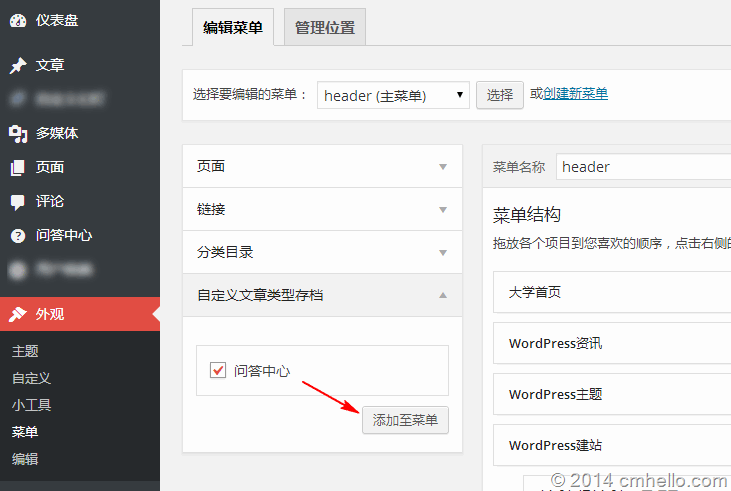
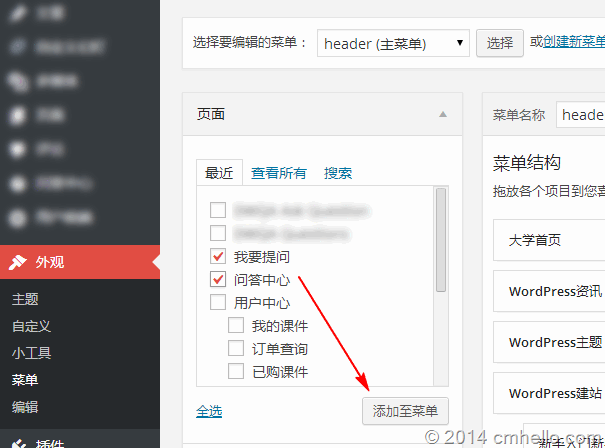
5.访问菜单设置页面,在网站的主菜单下,按照下图指示,添加3个菜单项到主菜单中:

注:在上图中,看到的“自定义文章类型存档”这个是wpdx主题添加的,如果是其他主题,请自己参考这里添加。这样添加的好处是,当你访问问题页面的时候,这个菜单可以高亮显示(当然,要你的主题支持哦)。

添加后,按照下图拖放和设置,就可以实现和 WP大学一样的结果了:

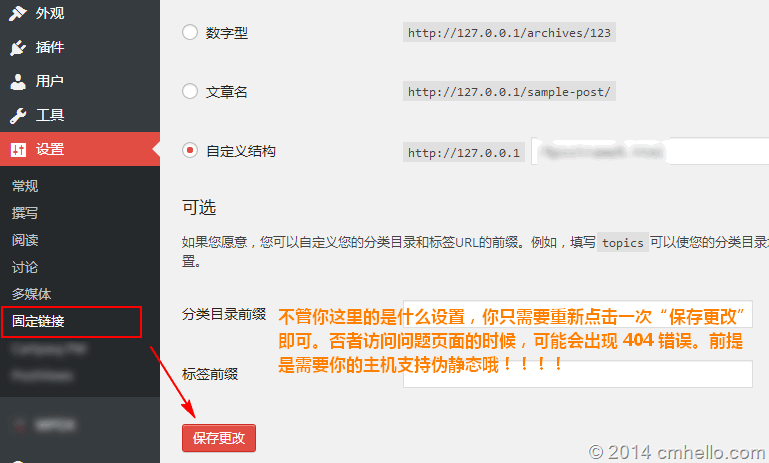
6.这个时候你访问问题页面,可能会出现 404 错误,请访问 设置>固定链接 ,重新保存一遍设置即可:

注:出于链接简洁考虑,倡萌已经将在wpdx主题中,将问题页面的链接修改为 ID.html 结构,如果要修改为其他,请自己折腾。wpdx主题中涉及问答插件的文件为 dwqa-templates 目录 和 sidebar-dwqa.php 文件。要修改的请自己查看这些文件。
如果想在首页的三分栏下调用最新提问(就像WP大学首页一样),如下图设置即可:

其他主题用户,可能需要参考的文章:
WordPress 在线问答插件 DW Question & Answer
http://www.designwall.com/guide/dw-question-answer-plugin/ (可能需要FQ,你懂的)