在开发或演示响应式布局网页时,我们可能需要不断测试不同分辨率下网页的显示效果,倡萌在 《对站长和网页设计师非常有用的Chrome扩展》介绍了一些相关的扩展。今天要介绍的是一个jQuery响应式窗口切换插件:jResize。

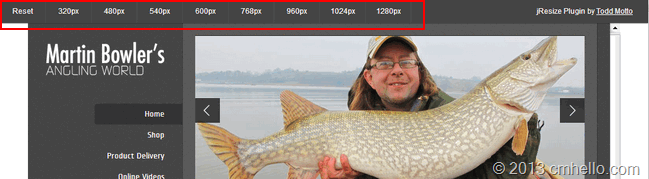
jResize 可以快速添加一个顶部分辨率切换工具条,让你可以非常方便地查看网站在不同分辨率下的效果。你可以用它来测试你的网页项目,或者制作一个支持响应式测试的演示站点。
更多介绍及使用方法,请自己查阅 jResize 官方
在开发或演示响应式布局网页时,我们可能需要不断测试不同分辨率下网页的显示效果,倡萌在 《对站长和网页设计师非常有用的Chrome扩展》介绍了一些相关的扩展。今天要介绍的是一个jQuery响应式窗口切换插件:jResize。

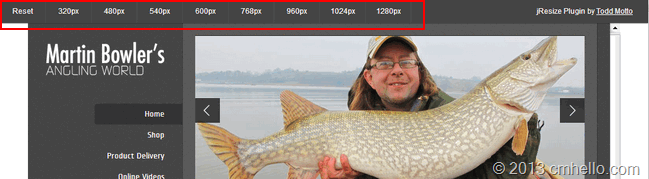
jResize 可以快速添加一个顶部分辨率切换工具条,让你可以非常方便地查看网站在不同分辨率下的效果。你可以用它来测试你的网页项目,或者制作一个支持响应式测试的演示站点。
更多介绍及使用方法,请自己查阅 jResize 官方