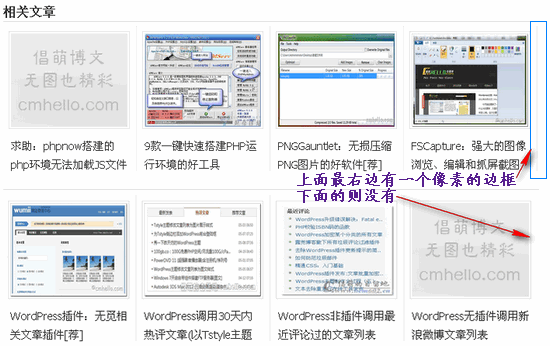
折腾过代码的朋友应该看了标题就明白倡萌想要表达的意思,没折腾过的朋友就接着看吧。倡萌最近为新主题Hocean主题添加带缩略图的相关文章功能,在样式排列上使用了列表,同时为”li”添加了一个一像素的右边框,然而最后一个 li 仍旧显示右边框(如文中图片所示),对于追求完美的倡萌来说,这是不允许的。
这个小问题对于码农来说,应该是小菜一碟,但是倡萌还真没折腾过,所以google一下,找到方法,做一个记录。

解决方法有两种
方法一:已经引入了jQuery库,再加一句简单的js代码即可,样例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <html> <title></title> <head> <script type="text/javascript" src="jquery-1.3.2.min.js"></script>//引入jQuery库 <script type="text/javascript"> $(function(){ $("#test li:last").css("border","none");//关键函数,注意容器id“#test”要和html代码中一样 }) </script> <style type="text/css"> ul,li{ margin:0; padding:0; list-style:none; } #test{ width:200px;} #test li{ width:100%; height:24px; border-right:1px solid red;} </style> </head> <body> <ul id="test"> <li>菜单一</li> <li>菜单二</li> <li>菜单三</li> </ul> </body> </html> |
方法二:没有引入jQuery库,使用原生js代码实现,样例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <html> <title></title> <head> <script type="text/javascript"> window.onload = function urlborder() { var listr = document.getElementById("test").getElementsByTagName('li'); //注意容器id“test”要和html代码中一样 for (var i = 0; i < listr.length; i++) { if (i == listr.length - 1) { listr[i].style.borderWidth = "0"; } } } </script> <style type="text/css"> ul,li{ margin:0; padding:0; list-style:none; } #test{ width:200px;} #test li{ width:100%; height:24px; border-right:1px solid red;} </style> </head> <body> <ul id="test"> <li>菜单一</li> <li>菜单二</li> <li>菜单三</li> </ul> </body> </html> |
这只是一个范例,你可以自己拓展!
记录完,收工!