关于 cmhello 主题的介绍,请阅读 响应式 CMS/BLOG 双布局主题 cmhello 1.1 发布,8色可选,下面简单说说cmhello主题的安装及常见问题解答。
安装 cmhello
- 禁用所有插件,然后安装 cmhello 主题
- 第一次使用 cmhello 主题,点击主题设置页面底部的“恢复默认设置”,可以减少配置时间
- 安装并启用 WP-PostViews 插件,可以根据自己的需要简单设置一下这个插件
- 安装并启用你喜欢的插件
常见问答
cmhello 主题的设置后台的几乎每个选项都有比较详细的帮助文本,相信大家可以比较容易地进行设置。下面简单回答一下常见的问题。
1.如何更换 Logo
方法一:替换主题 images 目录下的 logo.png;方法二:在主题设置界面的常规设置上传Logo。Logo的大小为 190*40,透明的png图片
2.如何更换 favicon 图标
方法一:替换主题根目录下的 favicon.ico;方法二:在主题的设置界面的常规设置上传 favicon 图标。
3.如何设置网站菜单
该主题预留了2个菜单,顶部和底部各一个。可以在 外观 > 菜单 下进行设置,教程看参考下 http://www.wpdaxue.com/wordpress-nav-menus.html
4.如何添加广告
该主题预留了 4 个广告位,分别为顶部通栏、底部通栏(网站主体和底部之间)、文章顶部和底部。侧边栏的广告,可以使用“文本或HTML”小工具来添加。
预留的广告位如果要添加一个图片的广告,可以在线上传添加;如果要添加多个图片或者广告联盟代码,直接添加广告代码:

通栏广告
顶部通栏和底部通栏这两个广告位添加广告图片的尺寸和添加方法:
1个图片:宽度最大为 1220px,直接上传添加即可
2个图片:宽度为 600px,建议所有图片高度相同,使用类似下面的代码即可:
1 2 3 | <a class="gg600" title="学 WordPress,就到 WordPress大学" href="https://www.cmhello.com/go/wpdaxue" target="_blank" rel="nofollow"><img alt="学 WordPress,就到 WordPress大学" src="https://www.cmhello.com/wp-content/uploads/2013/11/wpdx-400.png"></a> <a class="gg600" title="完美wordpress主机,品质赢得口碑" href="https://www.cmhello.com/go/bokezhuji" target="_blank" rel="nofollow"><img alt="完美wordpress主机,品质赢得口碑" src="https://www.cmhello.com/wp-content/uploads/2013/11/bkzj-400.png"></a> |
3个图片:宽度为 400px,建议所有图片高度相同,使用类似下面的代码即可:
1 2 3 4 5 | <a class="gg400" title="学 WordPress,就到 WordPress大学" href="https://www.cmhello.com/go/wpdaxue" target="_blank" rel="nofollow"><img alt="学 WordPress,就到 WordPress大学" src="https://www.cmhello.com/wp-content/uploads/2013/11/wpdx-400.png"></a> <a class="gg400" title="完美wordpress主机,品质赢得口碑" href="https://www.cmhello.com/go/bokezhuji" target="_blank" rel="nofollow"><img alt="完美wordpress主机,品质赢得口碑" src="https://www.cmhello.com/wp-content/uploads/2013/11/bkzj-400.png"></a> <a class="gg400" title="#" href="#" rel="nofollow"><img alt="#" src="https://www.cmhello.com/wp-content/uploads/2013/11/400.png"></a> |
4个图片:宽度为 300px,建议所有图片高度相同,使用类似下面的代码即可:
1 2 3 4 5 6 7 | <a class="gg300" title="学 WordPress,就到 WordPress大学" href="https://www.cmhello.com/go/wpdaxue" target="_blank" rel="nofollow"><img alt="学 WordPress,就到 WordPress大学" src="https://www.cmhello.com/wp-content/uploads/2013/11/wpdx-400.png"></a> <a class="gg300" title="完美wordpress主机,品质赢得口碑" href="https://www.cmhello.com/go/bokezhuji" target="_blank" rel="nofollow"><img alt="完美wordpress主机,品质赢得口碑" src="https://www.cmhello.com/wp-content/uploads/2013/11/bkzj-400.png"></a> <a class="gg300" title="#" href="#" rel="nofollow"><img alt="#" src="https://www.cmhello.com/wp-content/uploads/2013/11/400.png"></a> <a class="gg300" title="#" href="#" rel="nofollow"><img alt="#" src="https://www.cmhello.com/wp-content/uploads/2013/11/400.png"></a> |
细心的朋友应该看到了,以上代码 a 的 class 属性不一样 。
文章顶部和底部广告
图片最大宽度为 730px
侧边栏广告
左边栏图片最大宽度为 150px,右边栏广告图宽度最大为 300px。
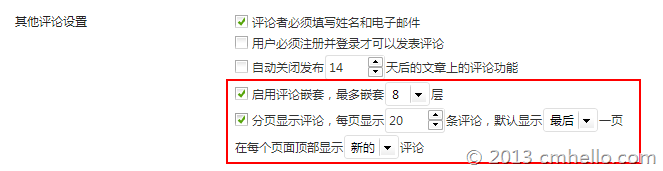
5.评论楼层出现负数怎么办?
访问 设置 > 讨论,参考下图设置

6.有些页面出现JS报错?
出现这个情况,一般是由于左边栏或右边栏还没有添加任何小工具导致的,添加小工具之后就正常了。
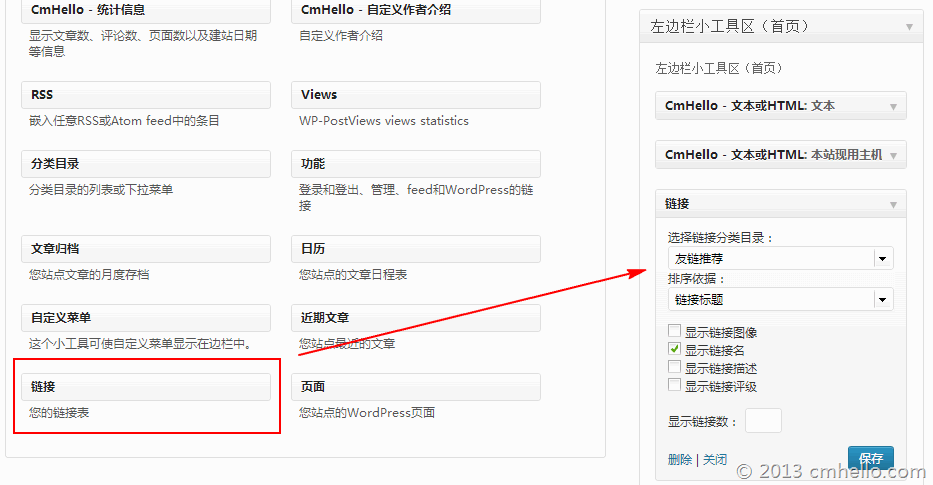
7.如何添加友情链接?
该主题只能通过侧边栏小工具添加友情链接,但是 WP 3.5+ 的版本,可能无法看到链接管理功能,也无法在小工具中看到“链接”小工具。可以参考 http://www.wpdaxue.com/link-manager.html 恢复链接管理功能。

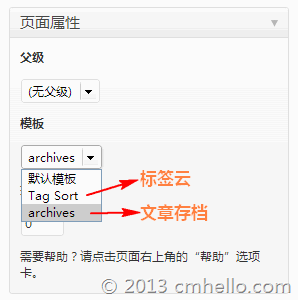
8.如何添加 留言本、文章存档 和 标签云 页面?
a.添加留言本:新建页面,标题为“留言本”即可
b.添加文章存档:新建页面,选择页面模板 archive
c.添加标签云:新建页面,选择页面模板 Tag Sort

暂时先回答这些吧,如果你还有什么问题,请反馈给倡萌。