WordPress大学 2013 新版主题(现用)wpdx 发布了,主题介绍和下载,请移步《响应式 CMS/Blog 双布局主题 wpdx》,下面简单介绍一下主题的使用方法。
2013-12-06添加第 10 点:如何添加广告
2014-02-12:wpdx 主题下安装和配置 DW Question & Answer 插件
如果你是第一次使用WordPress,建议先阅读 WordPress入门教程
主题安装
- 禁用所有插件,然后安装wpdx 主题
- 第一次使用 wpdx 主题,点击主题设置页面底部的“恢复默认设置”,可以减少配置时间
- 安装并启用 WP-PostViews 插件,可以根据自己的需要简单设置一下这个插件
- 安装并启用你喜欢的插件
常见问答
1.如何更换 Logo
方法一:替换主题 images 目录下的 logo.png;方法二:在主题设置界面的常规设置上传Logo。Logo的大小为 160*24,透明的png图片
2.如何更换 favicon 图标
方法一:替换主题根目录下的 favicon.ico;方法二:在主题的设置界面的常规设置上传 favicon 图标。
3.如何设置网站菜单
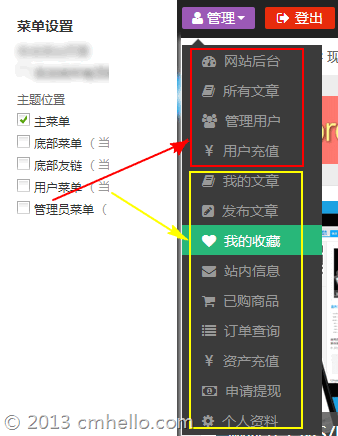
该主题预留了 5 个菜单:左边的主菜单,顶部用户登录后的管理菜单(管理员菜单、用户菜单),底部菜单,还有一个底部友链是用来添加首页友情链接的。都是在后台>外观>菜单下进行设置,不懂的可参考下 http://www.wpdaxue.com/wordpress-nav-menus.html

用户登录后的管理菜单分为 管理员菜单(只有管理员可见) 和 用户菜单(所有登录的用户可见) ,见上图。
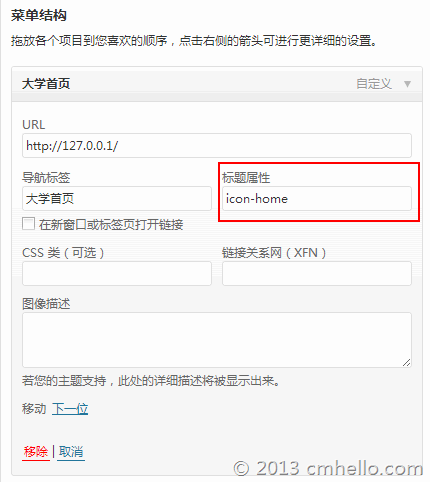
主菜单、管理员菜单 和 用户菜单 都支持自定义小图标,展开菜单项,在“标题属性”添加小图标代码,比如首页 icon-home:

更多图标,请访问 http://fortawesome.github.io/Font-Awesome/3.2.1/icons/,找到你喜欢的小图标,每个图标代码都是 icon- 开头的。
4.如何添加友情链接
在首页调用:在wpdx主题设置后台 > 首页设置,启用首页友链,然后访问 外观>菜单,设置“底部友链”这个菜单即可。
在侧边栏调用:使用“自定义菜单”这个小工具,选择对应的菜单即可。
在页面中调用:新建一个页面,在内容中添加以下简码即可调用“底部链接”:
1 | [menu name="foot-link"] |
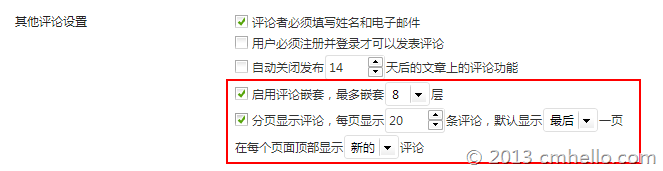
5.评论楼层出现负数怎么办?
访问 设置 > 讨论,参考下图设置

6.有些页面出现JS报错?
出现这个情况,一般是由于侧边栏还没有添加任何小工具导致的,添加小工具之后就正常了。
7.如何添加 留言本、文章存档 和 标签云 页面?
a.添加留言本:新建页面,标题为“留言本”即可
b.添加文章存档:新建页面,选择页面模板 archive
c.添加标签云:新建页面,选择页面模板 Tag Sort
8.如何设置顶部工具条
如果你在上面添加了相应的管理菜单,倡萌建议你对所有用户都关闭WP自带的顶部工具条,在主题的【头部设置】可以进行设置(1.1及以上版本)
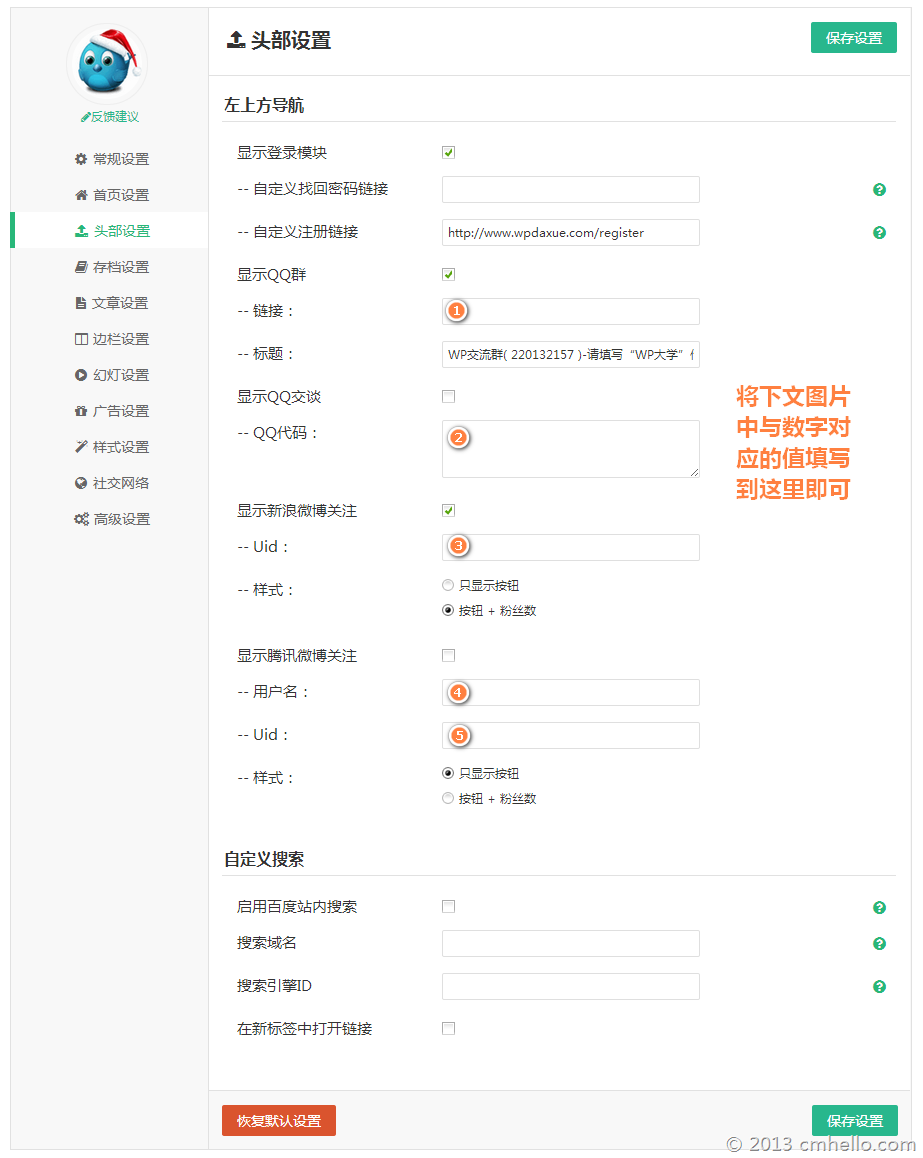
下面说说wpdx顶部工具条的设置方法,先看图片
![]()
对应的后台设置界面如下

登录模块:包括注册、登录、登出等,如果你要显示注册链接,需要在后台 设置 常规,开启”任何人都可以注册“。可以自定义找回密码和注册链接,留空就用WP默认的地址。
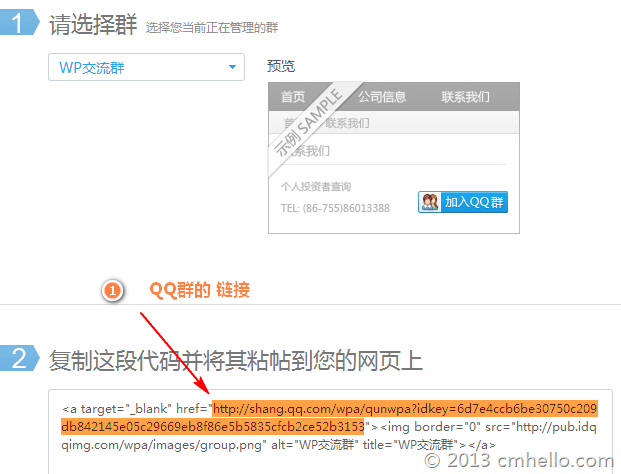
加入Q群:访问 http://shang.qq.com/widget/group.php 登录后,选择群,看到对应的代码:

QQ交谈:访问 http://shang.qq.com/widget/consult.php ,登录获取 QQ 代码:

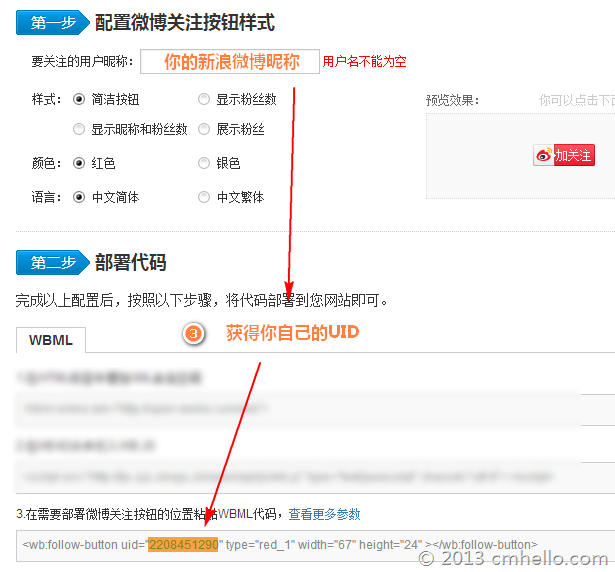
新浪微博关注:访问 http://open.weibo.com/widget/followbutton.php 登录,填写你的微博昵称,获取 UID:

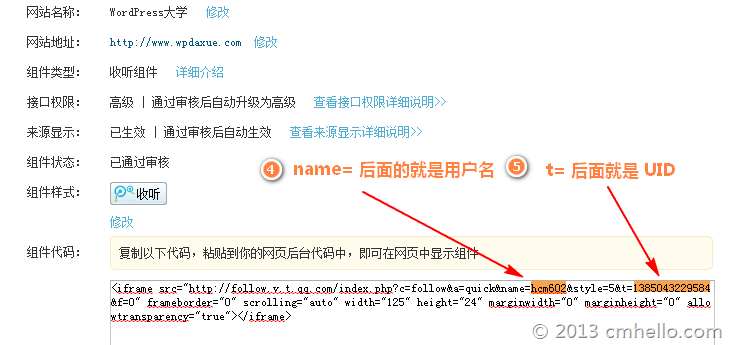
腾讯微博关注:访问 http://dev.t.qq.com/ 登录后,进入 http://dev.t.qq.com/websites/followcomp/ 这里的收听组件,填写网站名称和网址,提交,审核通过后,在 管理中心> 我的组件,找到这个组件,就可以看到下图:

百度站内搜索:请阅读 https://www.cmhello.com/baidu-custom-search.html
9.添加 站内信 和 文章收藏功能
1)安装和主题包一起的 倡萌修改过的 两个插件 站内信(Cartpauj PM) 和 文章收藏(WP Favorite Posts),不要安装它们的原版。
2)新建一个别名为 user 的“用户中心”页面,选择“无边栏无评论页面”模板:

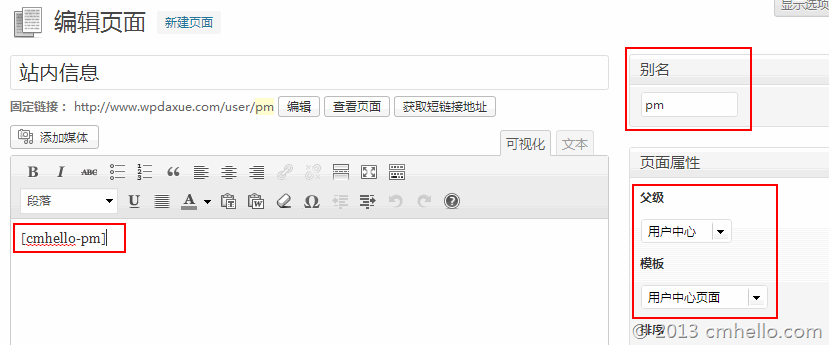
3)新建一个别名为 pm 的页面,选择刚才创建的“用户中心”作为父级,选择“用户中心页面”模板,然后内容填入:
1 | [cmhello-pm] |

到这里,站内信 页面就添加好了。地址为 http://你的域名/user/pm
4)新建一个 别名为 favorites 的页面,同样选择“用户中心”作为父级,选择“用户中心页面”模板,然后内容填写:
1 | {{wp-favorite-posts}} |
保存,就添加好 文章收藏 页面,地址为 http://你的域名/user/favorites
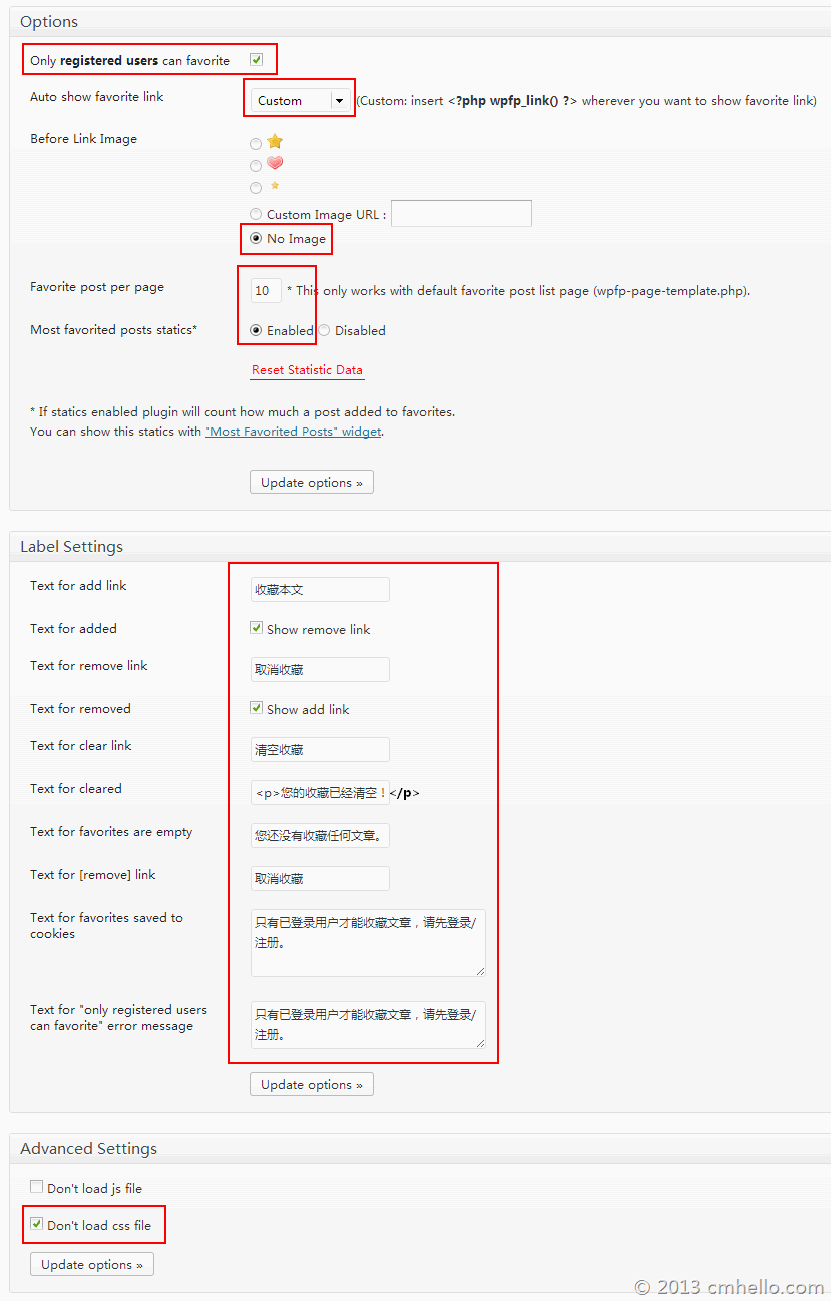
5)访问 WP Favorite Posts 插件的设置界面,按照下图设置:

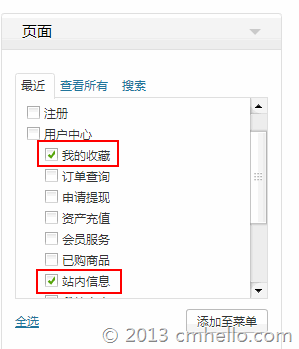
6)访问外观>菜单,将刚才新建的 站内信 (http://你的域名/user/pm)和 我的收藏 (http://你的域名/user/favorites) 这两个页面添加“用户菜单”下就可以啦!

10.如何添加广告
该主题预留了 4 个广告位,分别为顶部通栏、首页幻灯右边、文章顶部和底部。侧边栏的广告,可以使用“文本或HTML”小工具来添加。
预留的广告位如果要添加一个图片的广告,可以在线上传添加;如果要添加多个图片或者广告联盟代码,直接添加广告代码:

wpdx 主题在宽度 1680 分辨率以内都是满屏的,大于这个分辨率在右边会有点空白。
顶部通栏广告
顶部通栏添加广告图片的尺寸和添加方法:
由于宽度很大,我们不推荐添加1 图片,至少添加 2 个,所以只能通过直接添加广告代码。
2个图片:宽度为 728px,建议所有图片高度相同,使用类似下面的代码即可:
1 2 3 4 5 6 7 8 9 10 | <div class="span6"> <a href="http://www.wpdaxue.com/" title="WordPress大学" target="_blank" rel="nofollow"> <img src="http://img.wpdaxue.com/2013/12/728.png" alt="WordPress大学"> </a> </div> <div class="span6"> <a href="http://www.wpdaxue.com/" title="WordPress大学" target="_blank" rel="nofollow"> <img src="http://img.wpdaxue.com/2013/12/728.png" alt="WordPress大学"> </a> </div> |
从上面的代码可以看到,使用了 <div class=”span6″> </div> ,span6 这个类是二分之一宽度,这样就添加了2个广告。图片会自适应的。
3个图片:宽度为 465px,建议所有图片高度相同,使用类似下面的代码即可:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="span4"> <a href="http://www.wpdaxue.com/" title="WordPress大学" target="_blank" rel="nofollow"> <img src="http://img.wpdaxue.com/2013/12/728.png" alt="WordPress大学"> </a> </div> <div class="span4"> <a href="http://www.wpdaxue.com/" title="WordPress大学" target="_blank" rel="nofollow"> <img src="http://img.wpdaxue.com/2013/12/728.png" alt="WordPress大学"> </a> </div> <div class="span4"> <a href="http://www.wpdaxue.com/" title="WordPress大学" target="_blank" rel="nofollow"> <img src="http://img.wpdaxue.com/2013/12/728.png" alt="WordPress大学"> </a> </div> |
使用了 <div class=”span4″> </div> ,span4 这个类是三分之一宽度,这样就添加了3个广告。
首页幻灯右边广告
1张图片:宽度为 430px,高度为 330px,直接使用上传功能即可添加。
2张图片:使用代码添加,宽度为 430px 高度为160px,使用类似下面的代码添加:
1 2 3 4 5 6 | <a href="http://www.wpdaxue.com" target="_blank" title="WordPress大学"> <img class="gg430" src="http://img.wpdaxue.com/2013/12/wpdx430.png" alt="WordPress大学"> </a> <a href="http://www.wpdaxue.com" target="_blank" title="WordPress大学"> <img class="gg430 mt10" src="http://img.wpdaxue.com/2013/12/wpdx430.png" alt="WordPress大学"> </a> |
注意看上面的 img 标签,两个都添加了 gg430 类,是为了使用预设的样式;第二个多加了一个 mt10 类,用途是让第二个图片顶部空出 10px 的高度。
侧边栏广告
侧边栏可以使用“文本或HTML”这个小工具添加广告代码,图片宽度也是 430px。代码和上面的类似:
1个图片:
1 2 3 | <a href="http://www.wpdaxue.com" target="_blank" title="WordPress大学"> <img class="gg430" src="http://img.wpdaxue.com/2013/12/wpdx430.png" alt="WordPress大学"> </a> |
2个以上图片:
1 2 3 4 5 6 | <a href="http://www.wpdaxue.com" target="_blank" title="WordPress大学"> <img class="gg430" src="http://img.wpdaxue.com/2013/12/wpdx430.png" alt="WordPress大学"> </a> <a href="http://www.wpdaxue.com" target="_blank" title="WordPress大学"> <img class="gg430 mt10" src="http://img.wpdaxue.com/2013/12/wpdx430.png" alt="WordPress大学"> </a> |
从第二个图片开始,就要多加一个 mt10 类,也即是说,除了第一张图片,下面的都建议添加一个 mt10 类,为的就是在上方添加点间隙。
文章顶部和底部广告
直接使用后台的上传功能添加图片,或者直接添加广告代码即可。