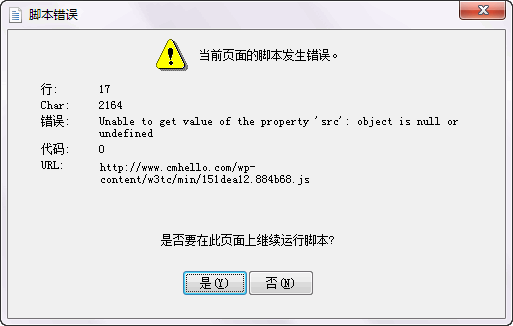
最近使用 W3 Total Cache 结合 又拍云存储 开启了静态文件CDN加速,同时,也开启了 W3 Total Cache 的Minify压缩功能,将所有页面加载的js文件都压缩成一个,然后一个问题来了,再所有版本的IE下访问文章内页,都弹出js报错:
我就开始分析,仅仅在文章页面加载的js文件只有 comments-ajax.js ,那错误肯定是它引起的,然后搜索了下 src,代码中只有两个地方出现,第二个是图片定义链接,应该没有问题,那就是第一个了,出现在 comments-ajax.js 的前几行代码中,具体代码如下:

1 2 3 4 5 | var i = 0, got = -1, len = document.getElementsByTagName('script').length;//讀取網頁找 script 數量 while ( i <= len && got == -1){ var js_url = document.getElementsByTagName('script')[i].src, //判斷哪一個 script 是 comments-ajax.js got = js_url.indexOf('comments-ajax.js'); i++ ; //找到 comments-ajax.js 文件路徑 } |
上面这段代码的作用是:判断并找到 comments-ajax.js 文件路径的。
而W3 Total Cache Minify压缩以后,comments-ajax.js这个文件就不存在网页中了,就没法找到路劲,所以报错。
原因知道了,解决方法就简单了,直接在这几行代码前加两斜线”//” 注销即可。
好了,发文备个案,以后不用 W3 Total Cache 了,还可以改回来。