baguetteBox.js 是一个简单和易于使用lightbox图片灯箱纯JavaScript脚本,拥有图像放大缩小并带有相应的CSS3过度,并能在触摸屏等设备上完美展示。 主要特点 纯JS编写,无任何依赖 支持多重画…
标签: 响应式
OkayNav:根据浏览器宽度自动隐藏多余菜单的响应式菜单
响应式无疑是现在主流的网页设计,倡萌在制作主题的过程中,对于横向菜单的响应式一直没有比较好的处理方式,毕竟我们无法知道用户的横向菜单会有多长,只能让菜单分行显示,其实最佳的效果应该是根据浏览器宽度自动隐藏多余的菜单。 倡…
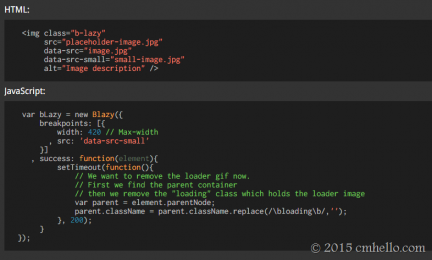
bLazy.js:轻量级支持响应式图片的lazyLoad脚本
bLazy 是一个不依赖于第三方JS库(如 jQuery)的lazyLoad脚本,压缩版只有几Kb,而且支持根据不同的设备宽度显示不同大小的图片,这个功能对于响应式开发非常有用,也是倡萌推荐的主要原因。可喜的是,这么好的…
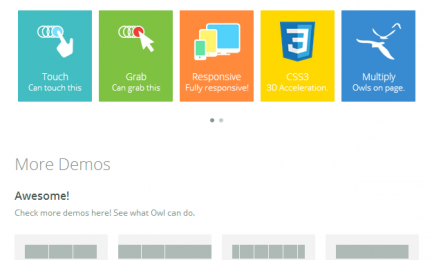
支持触屏操作的响应式jQuery幻灯/旋转木马:OWL Carousel
今天倡萌推荐的 OWL Carousel 是一款非常轻巧的响应式jQuery幻灯/旋转木马,还支持触摸屏幕切换,而且非常轻巧,压缩版只有 9kb,支持 IE7+、Chrome、Firefox 等浏览器。 在线演示及下载
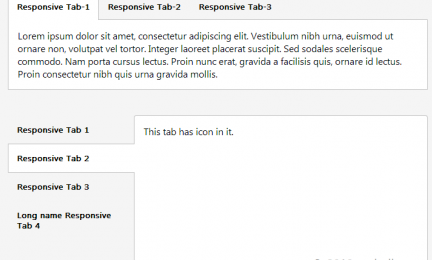
jQuery 响应式 Tab 选项卡/手风琴 Easy Responsive Tabs to Accordion
Easy Responsive Tabs to Accordion是一款轻量级的响应式 Tab 选项卡/手风琴jQuery插件,默认为水平/垂直Tab选项卡样式: 随着窗口变小(默认768px),自动切换为手风琴样式: …
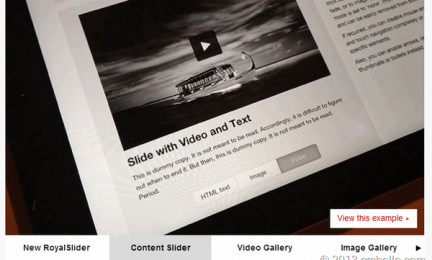
jQuery响应式滑块/幻灯:Royal Slider(支持触摸屏幕切换)
Royal Slider 是一款非常不错的jQuery响应式滑块/幻灯,最吸引倡萌的就是支持响应式和触摸屏幕切换。此外,还提供了 WordPress插件版。唯一可惜的是,Royal Slider 是收费的。 Royal …
jQuery响应式窗口切换插件:jResize
在开发或演示响应式布局网页时,我们可能需要不断测试不同分辨率下网页的显示效果,倡萌在 《对站长和网页设计师非常有用的Chrome扩展》介绍了一些相关的扩展。今天要介绍的是一个jQuery响应式窗口切换插件:jResize…
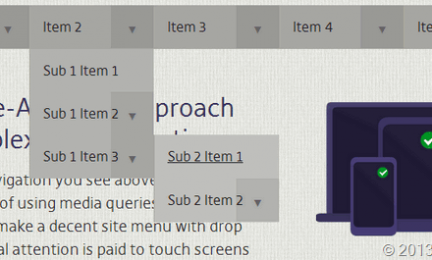
jQuery 响应式多级下拉导航菜单:FlexNav(支持手机客户端)
FlexNav 是一个用来实现响应式布局多级导航菜单的jQuery插件。效果非常不错,用于响应式WordPress主题开发,那再好不过啦! FlexNav 支持以下浏览器: IE7-10 Latest Safari La…